Unfortunately, my best client right now doesn’t let me identify them publicly. Luckily, they allow me to talk in general about the work, so here we go!
This project was truly full-stack including UX/UI, high fidelity wireframes, front-end (html, scss, JavaScript, etc.), api architecture, and database architecture.
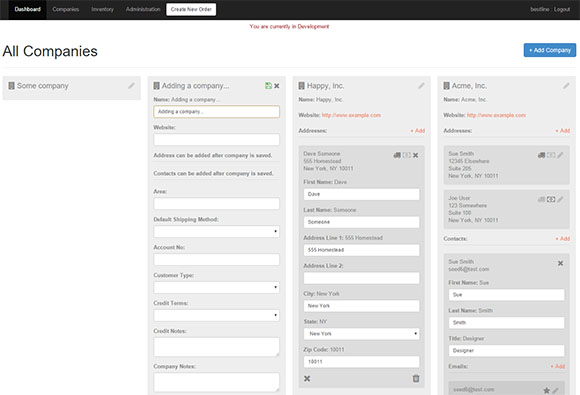
The page addition is part of a super fun ongoing project built in Laravel 4. For this page addition, I was given an existing back-end and some admin pages built in frozen-node. Then, I was tasked to improve the user experience when someone needed to add a company, contacts, addresses, phone numbers, and emails.
The current data architecture was cumbersome and restrictive and they wanted it to be easier to use and update in the future. I modified the relationships between these objects (company, contacts, etc.) in the database model and then built endpoints for them.
On the front-end, I added Angular to the project and built the view (html, scss) to be super flexible. The front-end data mirrors the back-end which makes interacting with the data super quick and easy.
Some projects highlights include how I structured the api calls to reduce the amount of data that needs to be loaded at any one time. On page load, the page grabs a list of companies (probably never more than 200) with only the bare minimum data loaded. Because of the small size of the data, I’ll never need to paginate and can just use Angular to add sorting searching features in the future. Then, when a person clicks on a company it loads that companies data including addresses, contacts, phone numbers, etc.
Another project highlight is the use of Angular forms. I had to add a directive to keep the company, contacts, addresses, phone, and email forms separate so they could be repeated, updated, and removed intuitively. There are several nested forms in each company and each form knows if it has new data and if it has any errors on save. Super cool!